Portfolio
Recent Projects
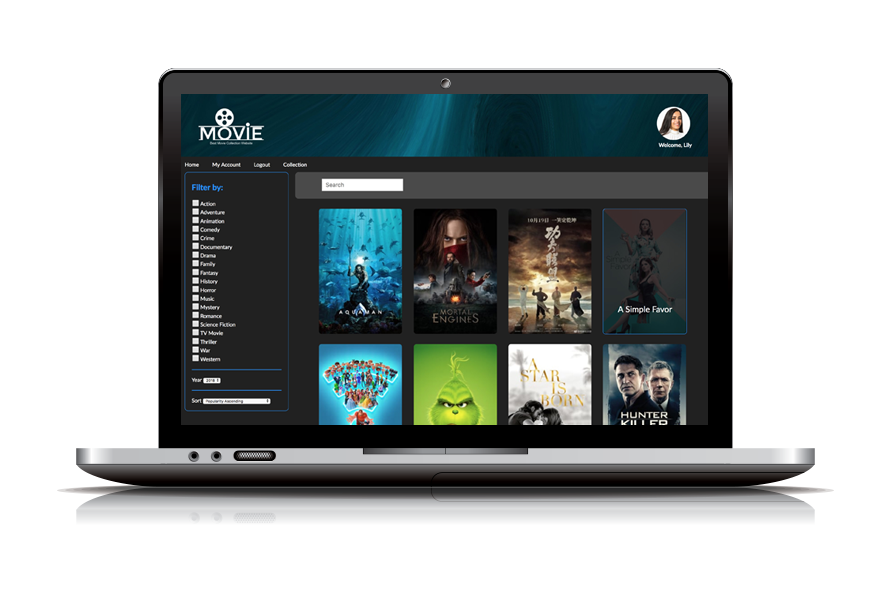
A movie search app with search filtering and collection creation capability.
This is a Rails/React web app which uses PostgreSQL as database.
User could search by movie name and apply following filters on the result:
Genre | Year | Sort by …
After login, user will be able to create film collections and add/remove films to them. Each collection will have its specific name which could reflect category of films listed in that collection. User could remove collections as well.
Technologies used:
| HTML | CSS | React.js | Ruby on Rails | Bootstrap | The moviedb API | Ajax

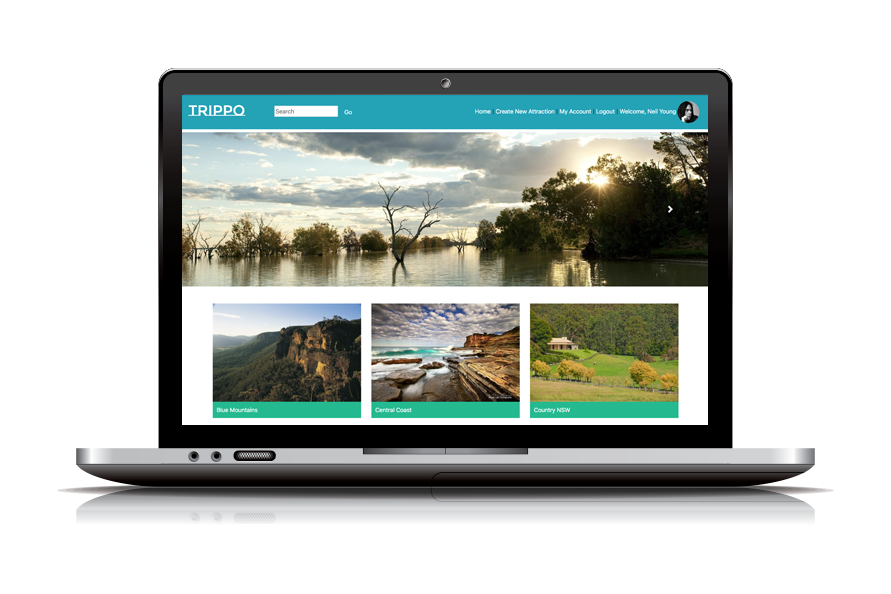
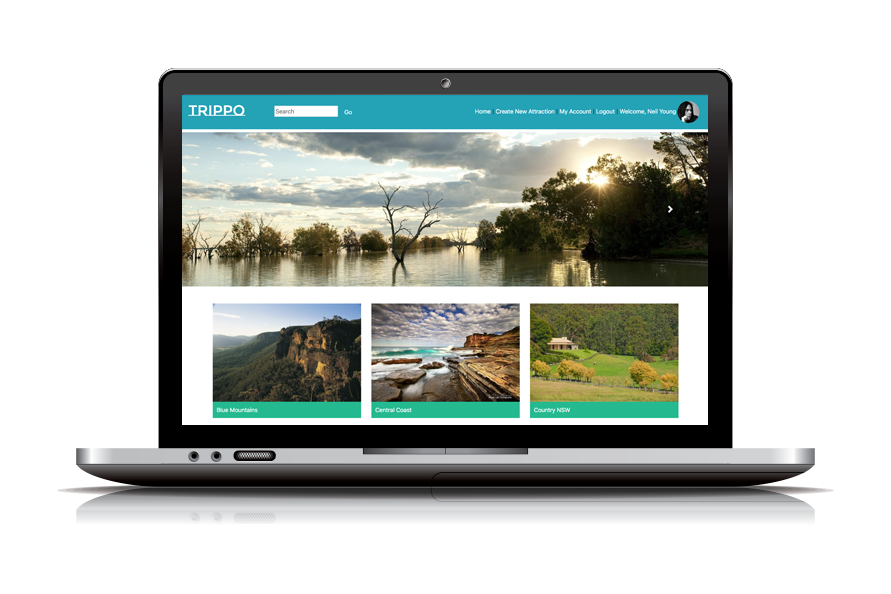
TRIPPO
| GITHUB
| LIVE DEMO |
A region or attraction search web application.
Pack your bags. You need a holiday! There are so many places to explore. All the information you need is available right here. Take a minutes to explore and see what might be around the
corner.
Users are able to search for NSW regions and see the location and the attractions that located in that region. Users also are able to create new attractions.
They only need to signup or login to their accounts to be able to create new attraction.
Technologies used:
| HTML | CSS | Ruby on Rails | Bootstrap | Google map API

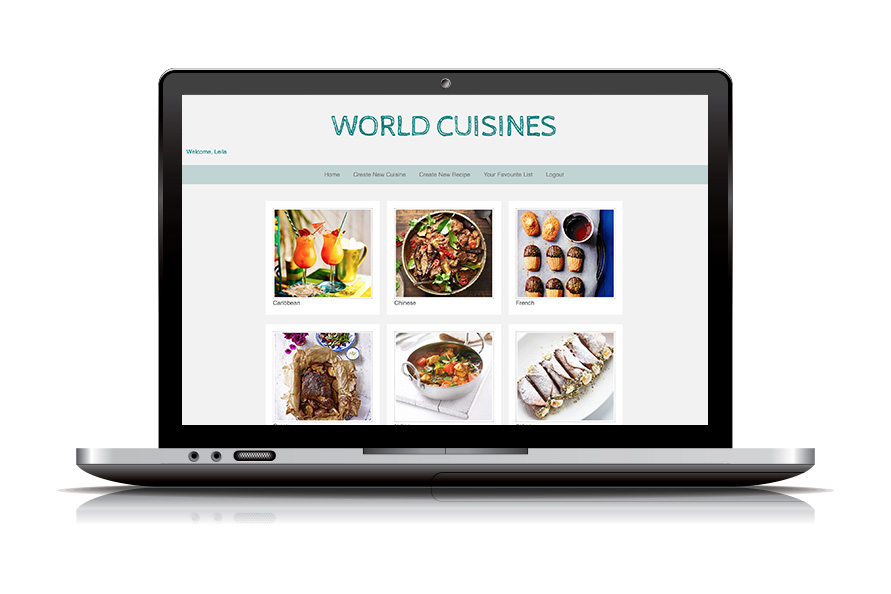
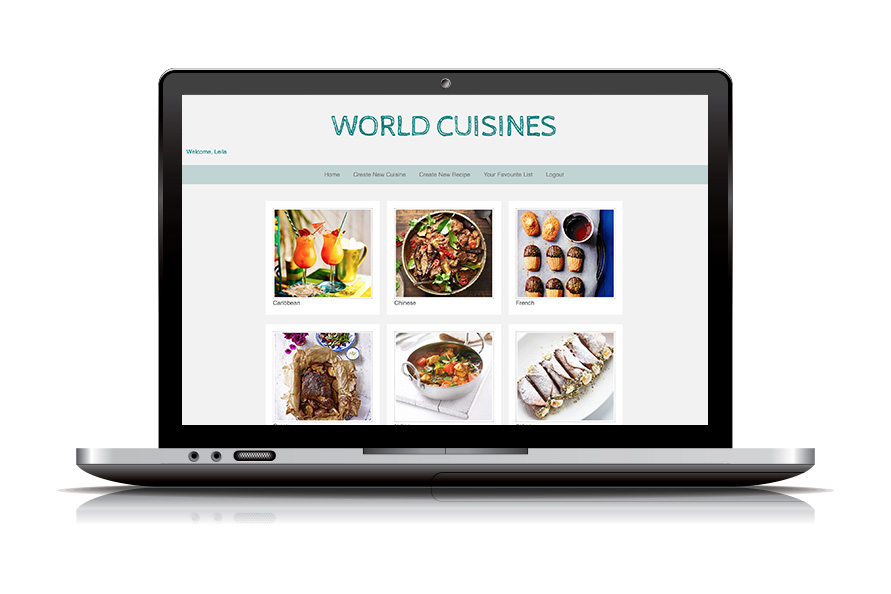
WORLD CUISINE
| GITHUB
| LIVE DEMO |
This website is for finding different cuisines and recipe. Everyone can be a user of this website by signing up the account. User can also create their cuisine or recipe and share whit other users. User can store any recipes in their
favorite list. User have only access to edit or delete their own recipes not others recipes. User can leave a review on any recipes.
Technologies used:
| HTML | CSS | Ruby on Rails | Bootstrap |
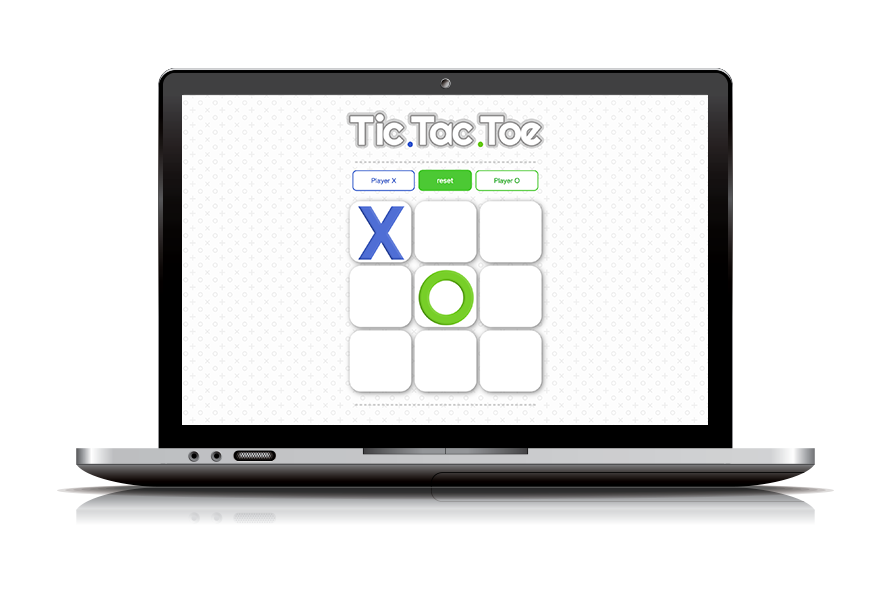
TIC TAC TOE
| GITHUB
| LIVE DEMO |
My first project of my bootcamp, a simple tic tac toe game which was my first steps to web development world.
This is the game for two players, X and O, who take turns marking the spaces in a 3×3 grid. The player who succeeds in placing three of their marks in a horizontal, vertical, or diagonal row wins the game. In this
game "O" is AI player and "X" is human player.
Technologies used:
| HTML | CSS | Javascript | jQuery